I temi figlio di WordPress sono uno strumento potente che permette di personalizzare e modificare il design del proprio sito WordPress in modo sicuro e flessibile. In questa guida, esploreremo cosa sono i temi figlio, i loro vantaggi e come crearli.
Cosa è un tema figlio?
Un tema figlio è un tema WordPress che eredita le funzionalità e lo stile di un altro tema, noto come tema genitore. Questo permette di apportare modifiche al tema genitore senza alterarne il codice originale. I temi figlio sono utili perché consentono di personalizzare l’aspetto del proprio sito senza rischiare di perdere le modifiche al tema genitore quando viene effettuato un aggiornamento.
Vantaggi nell’utilizzo di un tema figlio
Ci sono diversi vantaggi nell’utilizzare un tema figlio per il proprio sito WordPress. Uno dei principali vantaggi è la possibilità di apportare modifiche al tema genitore senza dover modificare direttamente il suo codice. Questo significa che è possibile personalizzare il proprio sito in modo sicuro, senza rischiare di causare problemi o errori nel tema genitore.
Un altro vantaggio dei temi figlio è la facilità di gestione degli aggiornamenti. Quando viene rilasciata una nuova versione del tema genitore, è possibile effettuare l’aggiornamento senza perdere le modifiche apportate al tema figlio. Questo rende un tema child WordPress una scelta ideale per chi desidera mantenere il proprio sito sempre aggiornato senza dover rinunciare alle personalizzazioni.
Infine, i temi child WordPress offrono la possibilità di sperimentare con nuovi stili e funzionalità senza influire sul tema genitore. È possibile testare diverse modifiche e personalizzazioni nel tema figlio, senza rischiare di danneggiare il proprio sito.
Come creare un tema figlio in WordPress
La creazione di un tema figlio in WordPress è un processo semplice e veloce. Ecco i passaggi da seguire per creare un tema figlio:
- Creare una nuova cartella per il tema figlio nella directory dei temi di WordPress.
- Creare un file
style.cssall’interno della cartella del tema figlio. Questo file conterrà le informazioni di stile per il tema figlio. - Aggiungere un’intestazione al file
style.csscon le informazioni del tema figlio, come il nome del tema, l’autore e la versione. - Importare il foglio di stile del tema genitore nel file
style.cssutilizzando l’istruzione@import. - Creare un file
functions.phpall’interno della cartella del tema figlio. Questo file conterrà le personalizzazioni e le funzioni aggiuntive per il tema figlio.
Una volta creato il tema figlio, è possibile attivarlo dal pannello di amministrazione di WordPress. Il tema figlio erediterà tutte le funzionalità e lo stile del tema genitore, ma sarà possibile apportare modifiche personalizzate senza rischi.
Personalizzare il tema figlio
Una volta creato il tema figlio, è possibile personalizzarlo in vari modi. Ecco alcune delle modifiche più comuni che è possibile apportare al tema figlio:
- Modificare il file
style.cssper personalizzare l’aspetto del tema figlio. È possibile aggiungere nuove regole di stile, modificare i colori, le dimensioni del testo e altro ancora. - Aggiungere nuove funzionalità al tema figlio utilizzando il file
functions.php. È possibile aggiungere nuovi widget, shortcode, menu personalizzati e molto altro. - Sostituire i file di template del tema genitore con versioni personalizzate nel tema figlio. Ad esempio, è possibile creare un nuovo file
header.phpnel tema figlio per personalizzare l’intestazione del sito.
Creazione del tema child: istruzioni passo passo
Creare la cartella del tema child
Vai nella directory dei temi di WordPress (/wp-content/themes/). Crea una nuova cartella per il tuo tema child. Ad esempio, se il tema principale si chiama “twentytwentyone”, potresti chiamare la tua cartella “twentytwentyone-child”.
Creare il file style.css
All’interno della cartella del tuo tema child, crea un file chiamato style.css. Apri il file con un editor di testo e inserisci il seguente codice:
/*
Theme Name: Twenty Twenty-One Child
Theme URI: http://example.com/twenty-twenty-one-child/
Description: Tema child di Twenty Twenty-One
Author: Il tuo nome
Author URI: http://example.com
Template: twentytwentyone
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, responsive, accessibility-ready
Text Domain: twentytwentyone-child
*/
/* =Stili personalizzati del tema child
————————————————————– */
Nota: La voce “Template” nel commento iniziale del file deve corrispondere esattamente al nome della cartella del tema principale (in questo caso “twentytwentyone”).
Creare il file functions.php
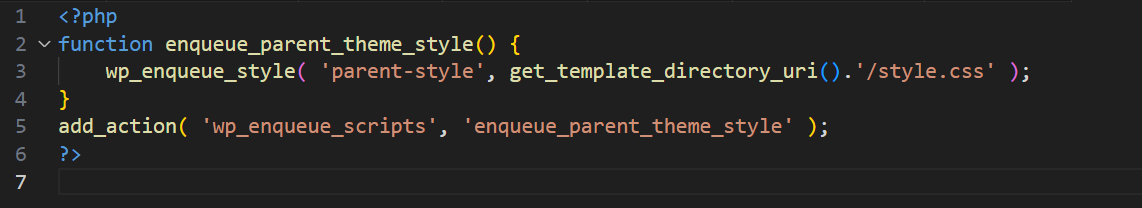
Sempre nella cartella del tema child, crea un file chiamato functions.php. Apri questo file con un editor di testo e inserisci il seguente codice:
Questo codice farà in modo che lo stile del tema principale venga caricato prima di qualsiasi stile del tema child.
Attivare il tema child
Accedi al tuo pannello di amministrazione WordPress e vai su Aspetto > Temi. Dovresti vedere il tuo tema child nell’elenco. Clicca su “Attiva” per renderlo il tema attivo del tuo sito.
Personalizzazioni
Ora, ogni modifica che vuoi apportare al CSS o alle funzioni del tema, puoi farla rispettivamente nei file style.css e functions.php del tuo tema child. Se hai bisogno di sovrascrivere o aggiungere altri file del tema principale, basta copiarli nella cartella del tema child mantenendo la stessa struttura di directory.
Consiglio: Prima di apportare modifiche significative, assicurati sempre di avere un backup del tuo sito e, se possibile, effettua le modifiche in un ambiente di test prima di applicarle al sito live.
Ecco fatto! Ora hai creato e attivato con successo un tema child in WordPress.
I framework più popolari per i temi figlio di WordPress
Esistono diversi framework popolari che semplificano la creazione e la gestione dei temi figlio di WordPress. Ecco alcuni dei più noti:
- Genesis Framework: Genesis è uno dei framework più popolari per i temi figlio di WordPress. Offre una vasta gamma di funzionalità e una solida base per la creazione di temi figlio.
- Divi: Divi è un tema e un framework di WordPress molto flessibile. È conosciuto per il suo costruttore di pagine drag-and-drop che semplifica la personalizzazione dei temi figlio.
- Thesis: Thesis: è un framework di WordPress noto per la sua flessibilità e potenza. È particolarmente adatto per la creazione di siti web avanzati e personalizzati.
Best practices per i temi figlio di WordPress
Quando si lavora con i temi figlio di WordPress, è importante seguire alcune best practices per garantire una corretta gestione e manutenzione del sito.
Ecco alcuni consigli utili:
- Mantenere il tema figlio aggiornato: Assicurarsi di aggiornare regolarmente il tema figlio per beneficiare delle ultime correzioni di bug e funzionalità.
- Utilizzare un sistema di gestione delle modifiche: Tenere traccia delle modifiche apportate al tema figlio utilizzando un sistema di versionamento come Git. Questo renderà più facile ripristinare le modifiche in caso di errore.
- Documentare le personalizzazioni: Annotare le modifiche apportate al tema figlio in modo da poterle riprodurre in futuro o condividerle con altri sviluppatori.
Tecniche avanzate di personalizzazione dei temi figlio
Se si desidera andare oltre la semplice personalizzazione del tema figlio, è possibile utilizzare alcune tecniche avanzate per ottenere risultati più complessi. Ecco alcune idee:
- Utilizzare i filtri e gli hook di WordPress per estendere le funzionalità del tema figlio.
- Utilizzare il Customizer di WordPress per consentire agli utenti di personalizzare il proprio tema figlio senza dover toccare il codice.
- Creare template personalizzati per pagine specifiche o tipi di post utilizzando il file
functions.php.
Risoluzione dei problemi comuni con i temi figlio
Durante lo sviluppo dei temi figlio di WordPress, è possibile incontrare alcuni problemi comuni. Ecco alcune soluzioni per i problemi più frequenti:
- Problemi di stile: Se il tema figlio non sta applicando le modifiche di stile, assicurarsi di aver correttamente importato il foglio di stile del tema genitore nel file
style.cssdel tema figlio. - Problemi di compatibilità: Se il tema figlio smette di funzionare dopo un aggiornamento del tema genitore, controllare se il tema figlio è ancora compatibile con la nuova versione del tema genitore.
- Errori PHP: Se si ricevono errori PHP durante l’utilizzo del tema figlio, controllare il codice personalizzato nel file
functions.phpper eventuali errori di sintassi o incompatibilità.
Conclusioni
La creazione di un tema figlio di WordPress offre la possibilità di personalizzare il proprio sito in modo sicuro e flessibile.
Utilizzando i temi figlio, è possibile apportare modifiche al design e alle funzionalità del proprio sito senza rischiare di danneggiare il tema genitore. Seguendo le best practices e utilizzando i framework giusti, è possibile sbloccare la piena potenza di WordPress e creare un sito unico e professionale.
Inizia oggi stesso a creare il tuo tema figlio di WordPress e scopri le infinite possibilità di personalizzazione che offre!







0 commenti