Introduzione a Figma
Nel mondo del design digitale, la capacità di trasformare idee in prototipi funzionanti e di collaborare in modo efficiente con i team è fondamentale. Figma, una piattaforma di design innovativa e basata su cloud, ha rivoluzionato il modo in cui designer, team e stakeholder lavorano insieme. Questa sezione introduce Figma, fornendo una panoramica della sua storia, delle sue caratteristiche principali e del suo ruolo nel panorama attuale degli strumenti di design.
Breve storia e sviluppo di Figma
Figma è stato lanciato ufficialmente nel 2016 dai co-fondatori Dylan Field e Evan Wallace. L’idea era quella di creare uno strumento di design che non solo permettesse la creazione di design di alta qualità ma che facilitasse anche la collaborazione tra i team in tempo reale, il tutto all’interno del browser. Ciò segnava una deviazione significativa dagli strumenti di design tradizionali che richiedevano un software pesante e limitavano spesso la collaborazione efficiente.
Il viaggio di Figma ha avuto inizio con un round di finanziamento seed nel 2013, seguito da vari altri round che hanno attirato investimenti significativi, indicando una forte fiducia nel suo modello e potenziale di mercato. Col passare degli anni, Figma è cresciuto in popolarità e funzionalità, diventando uno dei preferiti tra i designer di tutto il mondo.
Panoramica generale delle funzionalità
Figma è conosciuto per la sua interfaccia utente intuitiva e le robuste capacità di design e prototipazione. Alcune delle sue funzionalità chiave includono:
- Disegno Vettoriale: Strumenti completi che permettono ai designer di creare forme, icone e layout dettagliati.
- Prototipazione: Capacità di collegare tra loro vari frame per creare prototipi interattivi con transizioni e animazioni.
- Disegno Responsivo: Gli strumenti di Figma consentono ai designer di creare layout flessibili che si adattano a vari schermi e dimensioni di dispositivi.
- Collaborazione in Tempo Reale: Più persone possono lavorare su un progetto simultaneamente, con la possibilità di vedere le modifiche degli altri in tempo reale.
- Commenti e Annotazioni: Gli stakeholder possono lasciare feedback direttamente sul design, semplificando il processo di revisione.
- Librerie di Design Condivise: Creazione e condivisione di asset di design, garantendo la coerenza del brand attraverso i progetti.
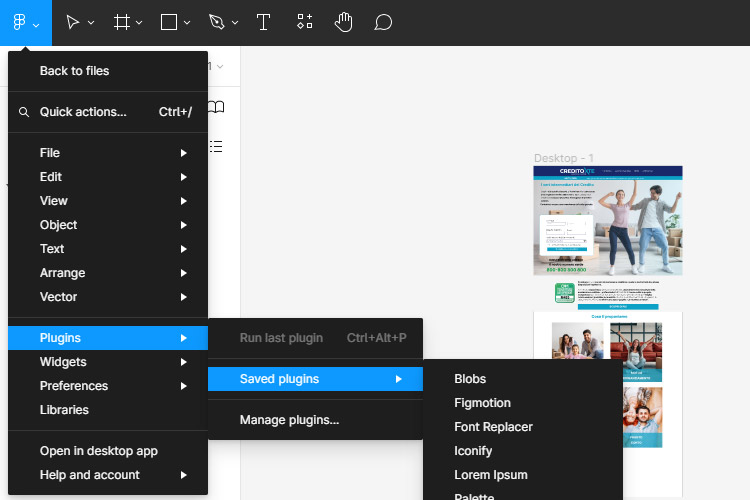
- Plugin ed Estensioni: Figma supporta una ricca libreria di plugin per estendere le sue funzionalità.
Figma nel contesto degli strumenti di design attuali
Figma si è distinto nel mercato degli strumenti di design digitale per diverse ragioni. Prima di tutto, è uno degli strumenti pionieristici basati su cloud, permettendo ai team di accedere ai loro progetti da qualsiasi sistema con una connessione internet, eliminando le barriere che esistevano con il software desktop.
Inoltre, mentre altri strumenti come Adobe XD e Sketch offrono funzionalità simili per il design e la prototipazione, Figma ha portato la collaborazione in tempo reale a un nuovo livello. La possibilità per i team di lavorare simultaneamente su un progetto, insieme alla facile accessibilità dei feedback e delle revisioni, ha reso Figma una scelta popolare per le aziende che valorizzano l’efficienza e la comunicazione tra i designer e gli stakeholder.
Infine, la sua natura basata su cloud e il modello di prezzo flessibile lo rendono una soluzione attraente per freelancer, piccole agenzie di design, così come grandi organizzazioni. Nel contesto attuale, Figma continua a evolversi come una piattaforma potente e versatile che risponde alle esigenze di un’industria del design in rapido movimento.
L’Interfaccia Utente di Figma
L’efficienza nello sviluppo del design dipende in gran parte dall’interfaccia utente (UI) dello strumento utilizzato. Figma offre un’interfaccia pulita, intuitiva e altamente funzionale che facilita un flusso di lavoro di design fluido e produttivo. In questa sezione, esploreremo i dettagli dell’UI di Figma, come personalizzarla per le tue esigenze e navigare efficacemente tra progetti e file.
Descrizione dell’interfaccia utente
Quando accedi a Figma, vieni accolto da una dashboard organizzata dove i tuoi progetti sono ordinati. Ogni progetto può contenere più file e ogni file è un nuovo ambiente di design dove si possono creare tavole da disegno (chiamate “frames” in Figma).
Nel file di design, l’interfaccia utente di Figma è divisa in diverse aree:
- Barra degli strumenti: Situata nella parte superiore, questa contiene strumenti come selezione, testo, rettangolo e altri strumenti di disegno, nonché opzioni per zoom e presentazione.
- Tela di disegno: È lo spazio centrale dove i designer possono disegnare, posizionare oggetti e creare frames o tavole da disegno.
- Pannello delle proprietà: A destra, mostra le proprietà dell’oggetto selezionato o del frame, come dimensioni, posizione, colori, effetti e altro.
- Pannello delle miniature: A sinistra, elenca tutti i frames e le pagine del tuo file di design, facilitando il passaggio tra diverse sezioni del tuo progetto.
- Pannello dei layer: Anche questo si trova a sinistra, sotto le miniature, e mostra una struttura ad albero di tutti gli oggetti nel frame selezionato.
Personalizzazione dell’ambiente di lavoro
Figma consente ai suoi utenti di personalizzare l’ambiente di lavoro per adattarlo alle loro preferenze, migliorando ulteriormente l’efficienza e la comodità. Alcuni modi per personalizzare la tua esperienza includono:
- Modifica della vista: Puoi zoomare avanti e indietro sulla tela di disegno, centrare la tela sullo schermo e passare alla modalità di presentazione.
- Organizzazione dei pannelli: Figma consente di collassare o espandere i pannelli laterali per massimizzare lo spazio della tela di disegno.
- Preferenze del sistema: È possibile accedere alle impostazioni del sistema per modificare le preferenze della tastiera, del tema dell’interfaccia (chiaro o scuro), e altre specifiche dell’interfaccia utente.
Navigazione tra progetti e file
Navigare tra diversi progetti e file in Figma è un processo semplice e intuitivo:
- Dashboard: Qui, puoi visualizzare tutti i tuoi progetti. Fare clic su un progetto per visualizzare tutti i file correlati. Puoi anche utilizzare la funzione di ricerca per trovare rapidamente progetti o file specifici.
- Breadcrumbs: Mentre lavori all’interno di un file, Figma mostra un percorso di navigazione (o breadcrumbs) nella parte superiore dello schermo, che indica dove ti trovi nel progetto. Puoi fare clic su qualsiasi parte del percorso di navigazione per tornare a un livello superiore.
- Recenti: Per un accesso rapido, Figma tiene traccia dei tuoi file recenti, che possono essere aperti con un solo clic dalla dashboard.
La gestione efficace dell’interfaccia utente e la navigazione agevole sono fondamentali per un flusso di lavoro di design senza interruzioni, e Figma è stato progettato con queste considerazioni in mente, rendendolo uno strumento di scelta per i designer di tutti i livelli.
Come Iniziare con Figma – Iscriviti e crea un team
Registrati per un account Figma gratuito su figma.com.
Con un account Figma, puoi creare dei team – spazi condivisi, dove puoi collaborare su file e organizzarli in progetti.
Scegli tra un team Starter gratuito o un team Professional a pagamento.
N.B.: se sei uno studente o un educatore, puoi accedere gratuitamente a tutte le funzionalità professionali di Figma.
Invita persone nel tuo team
Una volta creato il tuo team, puoi invitare i membri a collaborare.
Questo darà loro accesso a tutti i progetti e file del tuo team.
Puoi scegliere il livello di accesso per ciascun membro.
Esplora il design di Figma
I wireframe sono design semplificati privi di qualsiasi stile, come colore, tipo o immagini.
Ci consentono di mappare i flussi degli utenti ed esplorare diversi modi in cui possiamo strutturare la nostra app, senza dover progettare alcun elemento o aggiungere alcun contenuto.
Inizieremo il nostro viaggio creando alcuni wireframe nel design di Figma.
Puoi creare un nuovo file andando su questo link nel browser.
Figma ha un’applicazione desktop disponibile per il download all’indirizzo.
L’applicazione desktop è disponibile per sistemi Windows e macOS.
Mentre l’utilizzo della versione web di Figma offre grande flessibilità e accessibilità, ci sono diversi vantaggi nell’usare l’applicazione desktop, così come alcuni svantaggi.
Ecco alcuni pro e contro dell’utilizzo dell’app desktop di Figma:
Pro:
- Prestazioni Potenziate: L’app desktop tende ad avere prestazioni leggermente migliori rispetto alla versione browser, specialmente quando si lavora su file grandi e complessi, dato che può sfruttare direttamente le risorse hardware del computer.
- Accesso Offline: Anche se Figma richiede una connessione a Internet per la sincronizzazione e la collaborazione in tempo reale, l’app desktop permette di lavorare sui file già aperti anche offline. I cambiamenti saranno sincronizzati non appena tornerai online.
- Integrazioni Locali: L’applicazione desktop può integrarsi più strettamente con il sistema operativo, offrendo migliori dialoghi di apertura e salvataggio dei file, e la possibilità di gestire meglio i font installati localmente.
- Notifiche Native: L’app desktop può inviare notifiche push sul tuo computer, aiutandoti a rimanere aggiornato con i commenti, le modifiche e gli aggiornamenti dei progetti in tempo reale.
Contro:
- Aggiornamenti Software: Mentre la versione web di Figma si aggiorna automaticamente, l’app desktop potrebbe richiedere download e installazioni manuali per gli aggiornamenti, anche se in alcuni casi può aggiornarsi in background.
- Uso della Memoria: Come con qualsiasi applicazione desktop, Figma occuperà spazio di archiviazione sul tuo computer e potrebbe consumare più memoria RAM rispetto alla versione browser, a seconda della complessità dei file con cui stai lavorando.
- Compatibilità: Anche se l’app desktop è disponibile per Windows e macOS, gli utenti di altri sistemi operativi, come quelli basati su Linux, dovranno utilizzare la versione web.
Scegliere tra l’app desktop e la versione web dipenderà dalle tue specifiche esigenze come designer, dal tuo flusso di lavoro e dalle capacità del tuo hardware.
Entrambe le versioni offrono l’accesso alle potenti funzionalità di Figma; la decisione dipende principalmente dalla tua preferenza personale e dalle tue esigenze di connettività.
Tela (Canvas)
La tela funge da fondale universale per tutti i tuoi progetti di design, rappresentando lo spazio in cui porterai alla vita le tue cornici, forme, testi e immagini.
La tua espressione creativa può fluire liberamente, tenendo presente che la tela si estende fino a circa 65.000 punti in ogni direzione, offrendoti un ampio spazio per sperimentare e innovare.
Di base, la tela presenta un colore neutro con il codice #E5E5E5, ma se desideri personalizzarlo, ecco come procedere:
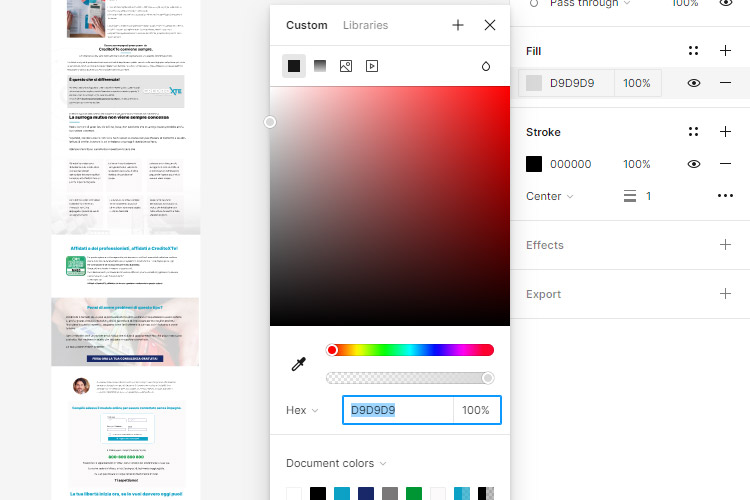
- Clicca su un’area vuota della tela per assicurarti che non ci siano livelli selezionati.
- Dirigi il tuo sguardo verso la barra laterale destra e individua l’icona della tavolozza nella sezione “Sfondo”.
- Cliccandoci sopra, avrai accesso al selettore di colori, dove potrai scegliere la tonalità che più si addice alla tua estetica o all’umore del progetto.
- In alternativa, se preferisci uno spazio di lavoro senza distrazioni, hai la possibilità di disattivare completamente lo sfondo cliccando sull’icona apposita.
Questo piccolo ma significativo tocco di personalizzazione può influenzare notevolmente il tuo processo creativo e l’atmosfera generale dei tuoi progetti di design.
Frames 
All’interno della vasta area creativa offerta dalla tela di Figma, c’è un elemento che considero fondamentale per strutturare i miei design: i Frames.
Questi elementi funzionano come contenitori all’interno dei quali posso liberamente posizionare e organizzare forme, testo e immagini, strutturando efficacemente ogni schermo o pagina del mio progetto.
Se hai esperienza con altri software di design, potresti conoscere il concetto di artboard; i Frames in Figma sono essenzialmente lo stesso concetto, ma con la flessibilità e l’ingegnosità che caratterizzano Figma.
Trovo che la capacità di Figma di gestire i Frames sia particolarmente intuitiva e funzionale.
Per ulteriori dettagli su come Figma implementa i Frames, puoi visitare il loro sito ufficiale.
Nel mio flusso di lavoro, quando arrivo al punto di aggiungere nuovi elementi al progetto, trovo la barra degli strumenti di Figma estremamente utile.
È qui che seleziono lo strumento Frame , un passaggio fondamentale per creare nuove sezioni all’interno del mio design.
Un aspetto che apprezzo particolarmente è l’uso dei preset dei Frames. Quando sto progettando un’app mobile, ad esempio, posso selezionare rapidamente dimensioni predefinite come quelle di un IPhone 8 Plus, assicurandomi che il mio design rimanga coerente e ottimizzato per quel dispositivo specifico.
È sempre un momento esaltante quando aggiungo un nuovo Frame alla tela perché non solo vedo prendere forma il mio progetto, ma osservo anche come la barra laterale si popola con nuovi livelli. È una sensazione organizzata e produttiva che mi motiva continuamente. Una delle prime cose che faccio dopo aver aggiunto un nuovo Frame è dargli un nome significativo, come “home”, attraverso un semplice clic destro. Questa pratica mi aiuta a mantenere i miei progetti organizzati e a facilitare il processo di navigazione durante le fasi più avanzate del design.
Forme 
Ora è il momento di dare vita al nostro Frame aggiungendo elementi visivi. Quando lavoro su un wireframe, preferisco iniziare con forme semplici come rettangoli ed ellissi, che mi permettono di delineare la struttura di elementi più complessi del design in modo schematico.
Ad esempio, utilizzo lo strumento rettangolo per tracciare uno spazio che, nel contesto della mia app, rappresenterà l’immagine di un post sulla homepage. Questo approccio mi aiuta a concentrarmi sulla disposizione e sull’interazione piuttosto che sui dettagli grafici.
È fondamentale ricordare che, come i Frames, anche ogni livello all’interno della tela ha le sue dimensioni e posizionamento, che possono essere manipolati per rifinire il design. Quando devo riposizionare un livello, preferisco farlo manualmente per avere un controllo più immediato: clicco e trascino il livello nella sua nuova posizione. Tuttavia, per una precisione assoluta, non esito a inserire le coordinate specifiche nei campi X e Y, assicurandomi che l’angolo in alto a sinistra del mio livello corrisponda esattamente al punto desiderato nella griglia del design.
Analogamente, mentre modifico le dimensioni di un livello, spesso inizio trascinando i suoi bordi fino a quando non raggiungo la forma desiderata. Ma sono ben consapevole che, per mantenere la coerenza e rispettare le specifiche precise, è indispensabile inserire valori esatti nei campi di larghezza (W) e altezza (H) nella barra laterale. Questo approccio garantisce che ogni elemento sia allineato con la mia visione iniziale, contribuendo a un design finale pulito e ben organizzato.
Genitori e figli
Dando un’occhiata al pannello dei livelli, noterai subito che il rettangolo è posizionato all’interno del frame “home”. Questa è una caratteristica comune nel design digitale: alcuni livelli, come appunto i frame, funzionano come contenitori per altri livelli.
Nel nostro linguaggio quotidiano di designer, parliamo di “genitori”, “figli” e “fratelli” per descrivere le relazioni tra i vari livelli, un po’ come si fa in ambito di sviluppo web o programmazione.
- I “genitori” sono quei livelli che fanno da contenitori per altri. Qui rientrano concetti come frame, componenti e gruppi.
- I “figli” sono i livelli che risiedono all’interno di un livello genitore. Sono, per esempio, i livelli di testo e forma che si trovano all’interno di un componente o di un gruppo.
- I “fratelli”, invece, sono livelli che condividono lo stesso genitore, ovvero si trovano allo stesso livello gerarchico.
Nel fluire del processo creativo, può capitare che decidiamo di spostare un rettangolo (o qualsiasi altro elemento) fuori dal suo frame originario; in quel momento, il pannello dei livelli mostrerà una nuova disposizione per riflettere questa modifica nella relazione tra gli elementi. In termini tecnici, questo viene definito “riparenting”. È interessante notare come Figma, per effettuare questa operazione, si basi sulle dimensioni dei livelli coinvolti, un dettaglio che evidenzia l’importanza di considerare lo spazio e la disposizione durante la progettazione.
Proprietà dei Livelli: Giochiamo con i Colori e le Texture
Ecco un dato di fatto: quando aggiungi nuovi livelli di forma in Figma, loro partono con un modesto riempimento grigio. Ma noi, come designer, viviamo per il colore e la texture, giusto? Qui entra in gioco la magia delle vernici. Possiamo trasformare questi livelli con una gamma quasi infinita di opzioni: dai colori solidi ai gradienti, dalle immagini statiche alle GIF animate che possono davvero far poppare i tuoi design.
Ora, dove applichiamo queste vernici meravigliose? Semplice: alle proprietà di riempimento, tratto o effetto di un livello. E non fermarti a uno; puoi stratificare più vernici su un singolo livello e sperimentare con le modalità di fusione per creare effetti visivi che raccontano la tua storia unica.
Dai un’occhiata alla barra laterale destra in Figma; è qui che la magia prende vita:
- Una piccola anteprima ti mostra un assaggio del colore o un’immagine in miniatura della texture che hai scelto.
- Regola l’opacità per trovare quel perfetto equilibrio che non sovrasta gli altri elementi del tuo design.
- Hai un colore specifico in mente? Ottieni precisione millimetrica con i codici esadecimali per i tuoi colori solidi e gradienti, oppure scegli tra le etichette standard per immagini o GIF.
- Vuoi cambiare colore? Clicca sul campione per aprire il paradiso del selettore di colori. Da qui, le possibilità sono infinite: scegli dalla tavolozza, applica gradienti fluidi, inserisci immagini evocative o GIF vivaci che catturano l’attenzione.
- E se cambi idea? Nessun problema! Un semplice clic sull’icona [icona] elimina il riempimento, lasciandoti libero di ricominciare da capo.
Ricorda, ogni elemento che aggiungi comunica qualcosa al tuo pubblico. Quindi, prenditi il tempo per giocare, sperimentare e scoprire come le vernici possono elevare i tuoi progetti da “meh” a “meraviglioso”!
Diamo Stile ai Nostri Wireframe: Giocando con Riempimenti e Tratti
Ecco una piccola confessione: noi designer adoriamo quando i nostri wireframe sembrano schizzi eleganti, piuttosto che blocchi solidi e monotoni. E la proprietà “tratto” in Figma è il nostro alleato stilistico in questo. Pensate ai tratti come i contorni sofisticati o i confini sartoriali che abbracciano le nostre forme e livelli, dando loro una presenza definita ma non invadente.
Ecco come trasformare quelle forme statiche in wireframe artistici:
- Innanzitutto, selezioniamo i livelli di forma che vogliamo far evolvere.
- Nella barra laterale destra, ci verranno presentate le nostre opzioni per “Riempimento” e “Tratto”.
- Un semplice clic sull’icona
sotto “Stroke” e voilà, il nostro livello ora indossa un elegante contorno.
- Sentiamo che quel riempimento è un po’ troppo? Facciamo clic sull’icona
accanto al riempimento esistente per dire addio al colore interno.
- Ora, il colore del tratto: inseriamo il nostro codice esadecimale per precisione o clicchiamo sul campione per aprire il mondo dei colori. Da qui, possiamo selezionare dalla nostra tavolozza personale o osare con altri tipi di vernici – gradienti, immagini, o perché no, GIF animate.
E un piccolo segreto tra noi: premendo Shift X, possiamo fare un rapido cambio di look! Questo comando stiloso toglie il riempimento esistente del livello e lo veste come tratto. Poi, è solo questione di fare clic sul campione nelle impostazioni di “Stroke” per flirtare con un nuovo colore.
Ricorda, i wireframe sono il fondamento su cui costruiamo, quindi perché non dare loro un po’ di personalità fin dall’inizio?
Testo
Stiamo per prendere “Grazie Figma” e stileremo questa frase in modo che catturi veramente l’occhio e il cuore.
Ecco come lo faremo:
- Parola dopo Parola: seleziona l’icona ‘T’ nella nostra cassetta degli attrezzi digitale, meglio nota come barra degli strumenti. È il momento di mettere quelle parole sulla tela.
- Scrivi con Stile: clicca sulla tela, il nostro spazio bianco di infinite possibilità, e delicatamente digita “Grazie Figma”. Sentilo. È più che testo; è un messaggio.
- Dress It Up: con il testo selezionato, dirigiamoci verso la passerella sulla destra – sì, sto parlando della barra delle proprietà. Cambia il vestito del nostro testo selezionando “Lato” dal nostro armadio di font. Cambia quella cifra nella casella della dimensione del font a un bel “40”.
- Center Stage: Ogni stella merita di brillare al centro del palco. Con il testo ancora sotto i riflettori, trova quell’icona di allineamento per farlo stare al centro. Sai quale. Spostalo al centro della tela. Se vuoi la perfezione geometrica, usa gli strumenti di allineamento e distribuzione.
- Posizionamento Perfetto: Il nostro “Grazie Figma” non è solo parole, è un protagonista. Se è fuori posto, non aver paura di trascinarlo dove merita di essere. Usiamo quegli strumenti di allineamento se abbiamo una scena affollata. Ricorda, sta tutto nel dettaglio. Raggruppa se necessario, allinea, e voilà!
- Step Back and Admire: Deseleziona. Prendi un respiro. Guarda quello che hai creato: “Grazie Figma”, più che parole, è un’esperienza, in font Lato, 40px, centrato con precisione.
Copia e duplicazione dei layers
Ecco come dar vita alle funzionalità social della nostra app, ragazzi! Ci servono icone intuitive per le interazioni degli utenti – pensiamo a commenti, like e salvataggi di post.
Sblocchiamo la nostra creatività con lo strumento rettangolo, premendo R.
Un piccolo trucco?
Mantenete premuto Shift mentre trascinate. Questo ci dà un quadrato perfetto, fondamentale per l’armonia visiva.
Disegniamo sul canvas, puntando a un quadratino simmetrico di 32×32. Precisione è il nome del gioco!
Ora, ragazzi, qui viene il bello.
Perché perdere tempo a rifare lo stesso processo per ogni icona?
Usiamo l’ingegno:
- Con il tasto ⌥ Opzione su Mac (o Alt su Windows) premuto, un semplice clic e trascinamento sul nostro quadrato e voilà, una copia pronta all’uso.
- Amate le scorciatoie? ⌘ Command-D (su Mac) o Ctrl + D (su Windows) e otterrete una duplicazione istantanea. Efficienza al massimo!
E un piccolo segreto di Figma che ci salva dal calcolo dei distanziamenti: mantiene la stessa distanza tra le copie, proprio come per magia. Design senza mal di testa, amici!
Gruppi e Frame
Ecco un concetto fondamentale per tutti noi web designer: gestire la complessità dei nostri progetti, specialmente quando le cose iniziano a diventare un po’ affollate. Figma offre due soluzioni brillanti per mantenere le cose ordinate: gruppi e frame.
A. Gruppi
- Ecco la magia: usate la scorciatoia ⌘ Command-G o Ctrl + G per raggruppare una selezione di livelli. Una brezza, vero?
- I gruppi sono i nostri migliori amici quando vogliamo muovere una collezione di livelli come se fosse un’unica entità, senza il fastidio di selezionarli uno per uno. Ma ricordate, i gruppi sono solo un fascio; non hanno proprietà proprie, solo i livelli al loro interno ne hanno.
- Usate i gruppi per organizzare i vostri livelli o per applicare proprietà in massa. È come avere un po’ di ordine zen nel mezzo del caos creativo.
B. Frame
- Ora, innalziamo il livello: con ⌘ Command ⌥ Option G (Mac) o Ctrl + Alt + G, potete incorniciare la vostra selezione attuale.
- I frame, invece, sono potenti; possono avere le loro dimensioni e proprietà, alcune delle quali possono influenzare i livelli al loro interno. Offrono l’accesso a funzioni sofisticate come vincoli, auto layout, prototipi e molto altro. Profondizzeremo i frame e le loro proprietà più avanti in questa serie.
- Usate i frame per creare contenitori distinti, come schermi in un design di app mobile o singole diapositive in una presentazione.
Quindi, ragazzi, sia che stiate raggruppando per semplicità o incorniciando per funzionalità avanzate, Figma ha la soluzione giusta per mantenere i vostri progetti organizzati e gestibili!
Componenti
La recente innovazione di Figma introduce la possibilità di forgiare componenti interattivi con varianti, segnando un’avanzata epocale nella nostra capacità di dare vita a design di elevata precisione che incarnano in modo fedele le funzionalità finali del prodotto. Grazie a questa caratteristica rivoluzionaria, possiamo ora progettare componenti che evolvono dinamicamente in risposta alle azioni dell’utente, infondendo un livello di coinvolgimento e interattività senza precedenti nei nostri progetti.
La magia dei componenti interattivi con varianti sta nella loro agilità nel fondere diversi stati all’interno di un unico componente, come gli stati ‘hover’ o ‘attivo’. Questa fluidità operativa non solo arricchisce l’interfaccia con risposte intuitive, ma eleva anche l’intera esperienza utente, poiché ogni interazione con il componente scatena una transizione immediata e appropriata, costruendo un dialogo visivo coerente e rafforzando la navigazione intuitiva. È un salto qualitativo nella progettazione interattiva che stiamo bramosi di sfruttare!
Auto Layout di Figma
Nel precedente video hai visto anche l’uso dell’Auto Layout. Ora, approfondiamo questa caratteristica rivoluzionaria. L’Auto Layout non è solo uno strumento ma una filosofia di progettazione, una che permette ai tuoi design di adattarsi e di crescere in modo organico, proprio come un layout reattivo nel mondo dello sviluppo web.
Per cominciare, ricorda che l’Auto Layout può essere applicato ai frame, trasformandoli in contenitori flessibili che si espandono e si contraggono basandosi sul loro contenuto. Questo è essenziale quando devi gestire dinamiche di contenuto variabile, come testi di lunghezza diversa o elementi dell’interfaccia utente che potrebbero cambiare dimensione.
Il funzionamento è semplice: i layer all’interno di un frame con Auto Layout si allineano in una direzione – orizzontale o verticale. Se hai provato ad applicare l’Auto Layout a più layer e il risultato sembra un po’… caotico, non preoccuparti! È parte del processo di apprendimento. Usa la combinazione di tasti ⌘Command-Z su Mac o Ctrl + Z su Windows per annullare, e riprova, questa volta organizzando i tuoi layer in modo più strategico.
Ad esempio, per un post di social media, vorrai un frame orizzontale per avatar e nome dell’autore, e questo dovrebbe essere inserito in un frame verticale che include anche il contenuto del post, i commenti, ecc. Ricorda, l’Auto Layout cresce con il contenuto, quindi se il nome dell’autore diventa più lungo, il frame si adatta di conseguenza. Geniale, vero?
Ma ecco la parte veramente interessante: se selezioni il frame di Auto Layout e poi premi Invio, Figma ti porta un livello più in basso nella gerarchia, permettendoti di allineare e posizionare i layer con precisione chirurgica. È come avere la potenza del CSS flexbox, ma in un ambiente di design visivo.
Non finisce qui. Dopo aver organizzato i tuoi elementi, potresti notare che se il testo è troppo lungo, va oltre i confini del tuo frame. Nessun designer vuole questo! Cambia la proprietà di ridimensionamento da “hug contents” a “Fill container” per assicurarti che il testo si avvolga invece di sforare.
Infine, considera lo spazio. Non solo lo spazio tra gli elementi (che Figma rispetta miracolosamente quando applichi l’Auto Layout), ma anche lo spazio intorno a loro. Aggiungere padding non è solo una pratica comune nel web design, ma anche un principio fondamentale di design grafico. Con Figma, puoi aggiungere questo spazio vitale… e sì, il tuo frame di Auto Layout si adatterà ancora perfettamente.
Con questi passaggi, hai non solo organizzato i tuoi layer in modo più efficiente, ma hai anche creato un design reattivo che si adatta e risponde proprio come un vero prodotto digitale. E tutto questo, grazie all’Auto Layout di Figma.
L’Interfaccia Utente di Figma
Dopo aver esplorato le potenzialità dell’Auto Layout, è il momento di immergerci nell’interfaccia utente di Figma, che funge da campo di gioco per ogni digital designer. Capire ogni angolo di questo ambiente è fondamentale per massimizzare la tua efficienza e creatività.
Descrizione dell’interfaccia utente
Figma presenta un’interfaccia utente intuitiva e pulita, ma ricca di funzionalità. Nella parte superiore, troverai la barra degli strumenti che contiene opzioni per il file, modifica, visualizza operazioni, e strumenti di disegno, permettendoti un rapido accesso alle funzioni più utilizzate.
Al centro, naturalmente, c’è il canvas – lo spazio bianco dove prendono vita le tue idee. È qui che crei, elabori e modifichi i tuoi design. La libertà che questo spazio offre è incomparabile; è come avere un foglio di carta infinito che contiene tutte le tue brainstorm digitali.
Sul lato sinistro, c’è il riquadro delle pagine e delle layers. Questa colonna ti permette di navigare facilmente tra diverse pagine all’interno del tuo progetto e di gestire i layers dei tuoi design. La gestione efficace dei layers è fondamentale per mantenere i tuoi progetti organizzati, specialmente quando lavori in team.
Sul lato destro, c’è il pannello delle proprietà dove puoi modificare gli attributi del layer selezionato, come dimensioni, posizione, colore, tipografia, effetti e altro ancora. È il tuo pannello di controllo per i dettagli, permettendoti di affinare ogni aspetto del tuo design.
Personalizzazione dell’ambiente di lavoro
Una delle caratteristiche più amate di Figma è la sua capacità di adattarsi al tuo flusso di lavoro. Puoi organizzare l’ambiente di lavoro per adattarlo alle tue esigenze, mostrando, nascondendo o ridimensionando pannelli con un semplice drag-and-drop.
Per esempio, se stai lavorando su un progetto che richiede attenzione ai dettagli dei colori, potresti voler avere il pannello delle proprietà aperto e a portata di mano. Se stai facendo uno brainstorming ad alto livello o un wireframing, potresti preferire un canvas più ampio con pannelli minimizzati per eliminare le distrazioni.
Navigazione tra progetti e file
Navigare tra i tuoi progetti e file in Figma è un gioco da ragazzi grazie al riquadro “File” nell’angolo in alto a sinistra. Qui, puoi visualizzare tutti i tuoi progetti, accedere ai file recenti, e anche esplorare i progetti a cui sei stato invitato. È anche possibile organizzare i progetti in cartelle, rendendo la gestione di più file un processo ordinato e sistematico.
Un altro aspetto chiave della navigazione in Figma è l’uso di “Breadcrumbs” nella parte superiore del canvas. Questi ti permettono di sapere esattamente dove ti trovi all’interno di un file, rendendo semplice saltare avanti e indietro tra sezioni, pagine, e persino differenti progetti.
Ricorda, padroneggiare l’interfaccia utente di Figma non solo accelera il tuo flusso di lavoro, ma rende anche l’intero processo di design digitale più intuitivo e piacevole. Quindi, prenditi il tempo per familiarizzare con questi elementi; saranno i tuoi migliori alleati nella tua avventura di design.
Strumenti di Disegno e Progettazione in Figma
Dare vita alle tue visioni creative richiede una comprensione profonda degli strumenti a tua disposizione. Figma offre un arsenale di strumenti di disegno e progettazione che, quando utilizzati in modo efficace, possono trasformare le tue idee in potenti esperienze utente.
Strumenti di disegno vettoriale
Gli strumenti vettoriali sono il cuore pulsante del disegno digitale. Figma fornisce una suite completa per creare forme, linee, curve e molto altro, tutto con estrema precisione. Puoi facilmente manipolare punti, percorsi e angoli, assicurando che ogni elemento sia esattamente dove desideri. E grazie alla natura vettoriale, i tuoi design manterranno la loro nitidezza su schermi di tutte le dimensioni.
Gli strumenti di disegno vettoriale sono fondamentali per qualsiasi web designer che mira a creare elementi grafici scalabili e flessibili. A differenza delle immagini raster, che perdono qualità quando vengono ingrandite a causa della loro risoluzione fissa, i disegni vettoriali mantengono la loro nitidezza a qualsiasi dimensione. Questo è particolarmente importante nel design responsive, dove gli elementi devono adattarsi a diverse dimensioni di schermo e risoluzioni.
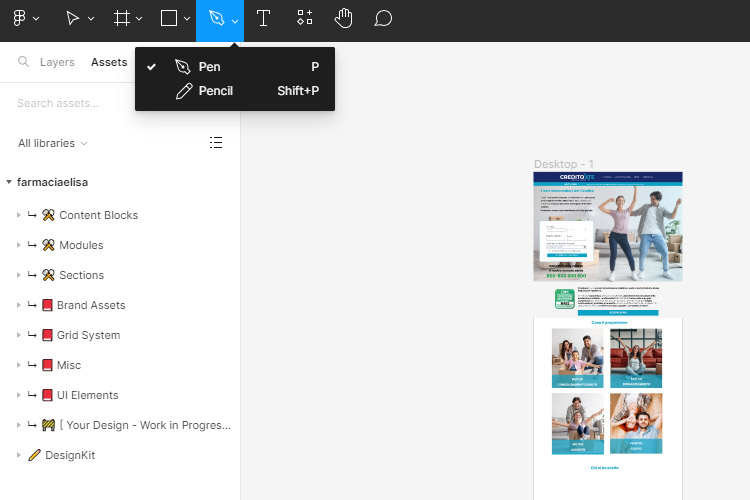
In Figma, gli strumenti vettoriali prendono diverse forme:
- Strumento Penna: Questo è uno dei più potenti strumenti vettoriali, permettendoti di disegnare percorsi complessi con curve Bezier. Puoi creare forme personalizzate, tracciare linee, e persino modificare i percorsi post-creazione. È ideale per il disegno a mano libera, le icone, e qualsiasi elemento che richieda contorni precisi.
- Forme Geometriche: Figma offre una varietà di strumenti predefiniti per creare forme geometriche (come rettangoli, cerchi, poligoni, ecc.). Queste forme possono essere usate come sono o modificate ulteriormente per creare design più complessi. Sono la base per la costruzione di layout, bottoni, placeholder, e altri elementi UI.
- Manipolazione dei Punti e dei Percorsi: Dopo aver disegnato una forma o un percorso, Figma ti permette di affinare ulteriormente questi elementi. Puoi selezionare, spostare, aggiungere o eliminare punti, oltre a modificare le curve o angoli. Questa capacità di affinare i tuoi disegni ti assicura che corrispondano esattamente alle tue specifiche.
- Boolean Operations (Operazioni Booleane): Queste ti permettono di combinare, sottrarre, intersecare, o creare l’esclusione di due o più forme per creare nuove forme. Sono estremamente utili per creare forme complesse e iconografie che potrebbero essere difficili da realizzare manualmente.
- Scalabilità e Trasformazione: I disegni vettoriali in Figma possono essere facilmente ridimensionati usando gli angoli di controllo, senza perdere la qualità. Puoi anche ruotare, inclinare, o riflettere gli oggetti come necessario per il tuo design.
- Esportazione: Gli elementi vettoriali possono essere esportati in vari formati (come SVG) per essere usati in siti web o applicazioni mobile. L’esportazione vettoriale assicura che i tuoi disegni siano nitidi e chiari su tutti i dispositivi e le piattaforme.
Dominare gli strumenti di disegno vettoriale in Figma non solo migliorerà la tua efficienza, ma ti aiuterà anche a creare design più precisi, puliti e professionali, che si adattano senza sforzo attraverso diverse piattaforme e dispositivi.
Uso dei colori e dei gradienti
Il colore porta vitalità e emotività ai tuoi progetti. Figma offre avanzate funzionalità di selezione del colore e permette l’applicazione di gradienti per creare transizioni fluide e accattivanti tra i colori. Questo non è solo esteticamente piacevole, ma può anche guidare l’attenzione dell’utente e migliorare l’usabilità.
l’uso dei colori e dei gradienti è un aspetto fondamentale nel campo del web design e dell’interfaccia utente, poiché hanno un impatto diretto sull’estetica del prodotto finale e sull’esperienza utente. Ecco una visione più dettagliata su come Figma gestisce i colori e i gradienti:
Uso dei Colori in Figma
- Tavolozze di Colori: Figma permette di creare tavolozze di colori personalizzate che possono essere utilizzate in tutto il tuo progetto. Questo è vitale per mantenere la coerenza nei tuoi design, assicurandoti che i colori corrispondano all’identità del brand e migliorino l’usabilità.
- Stili di Colore: Puoi definire stili di colore, che possono essere poi applicati a vari elementi del design. Gli stili sono facilmente accessibili e modificabili, il che significa che un cambiamento ad uno stile si rifletterà in tutti gli elementi che utilizzano quello stile.
- Opacità e Mescolanza: Figma offre opzioni per regolare l’opacità dei colori e le modalità di mescolanza. Questo può aiutare a creare effetti interessanti, a sovrapporre colori e a integrare elementi di design in modo più armonioso.
- Eyedropper Tool (Contagocce): Questo strumento ti permette di campionare colori da qualsiasi parte del tuo progetto, assicurando che tu possa abbinare esattamente i colori o utilizzarli per riferimento incrociato.
Lavorare con i Gradienti in Figma
- Creazione di Gradienti: Figma rende semplice la creazione di gradienti lineari, radiali o diamante. Puoi scegliere i colori di partenza e di arrivo, così come vari punti intermedi, per creare transizioni morbide e gradienti complessi.
- Personalizzazione dei Gradienti: Hai il controllo completo su aspetti come la direzione del gradiente, l’opacità dei colori individuali, e la posizione dei colori nel gradiente. Questo livello di controllo consente di creare gradienti che si adattano perfettamente al tuo design.
- Gradient Maps: Con Figma, puoi anche utilizzare le mappe dei gradienti per applicare una sovrapposizione di gradiente a intere immagini, cambiando il modo in cui interagiscono con il colore e creando effetti visivi distinti.
- Stili di Gradiente: Simile agli stili di colore, puoi salvare e riutilizzare i gradienti in tutto il tuo progetto. Questo assicura coerenza e ti fa risparmiare tempo, specialmente quando lavori su progetti di grandi dimensioni.
L’uso efficace dei colori e dei gradienti può davvero fare la differenza tra un design che sembra piatto e noioso e uno che è dinamico, coinvolgente e professionale. Figma offre una gamma di strumenti che, se utilizzati correttamente, possono portare il tuo design a un livello completamente nuovo, sfruttando i colori e i gradienti per influenzare l’umore, guidare l’attenzione, e comunicare il messaggio del tuo brand.
Gestione e manipolazione di testi e font
Il testo è fondamentale per comunicare messaggi chiari. Figma non si limita a permetterti di aggiungere e modificare testo; offre anche una vasta gamma di opzioni tipografiche, dall’allineamento e spaziatura, fino alla possibilità di importare e utilizzare una vasta gamma di font. Questo livello di controllo assicura che il tuo messaggio sia non solo letto, ma anche sentito.
Creazione e uso di componenti e simboli
Componenti e simboli sono fondamentali per mantenere la consistenza e l’efficienza all’interno dei tuoi progetti. Con Figma, puoi trasformare qualsiasi elemento del design in un componente riutilizzabile, o utilizzare simboli per garantire che gli aggiornamenti siano riflessi su più piattaforme. Questo significa meno lavoro duplicato e un’esperienza utente più coesa.
Lavorare con immagini e risorse multimediali in Figma
Lavorare con immagini e risorse multimediali è un aspetto cruciale della progettazione di un’interfaccia utente, poiché contribuisce notevolmente all’impatto visivo e all’esperienza utente. Figma offre una serie di strumenti e funzionalità che rendono questo processo intuitivo e efficiente. Ecco alcuni punti chiave quando si lavora con immagini e risorse multimediali in Figma:
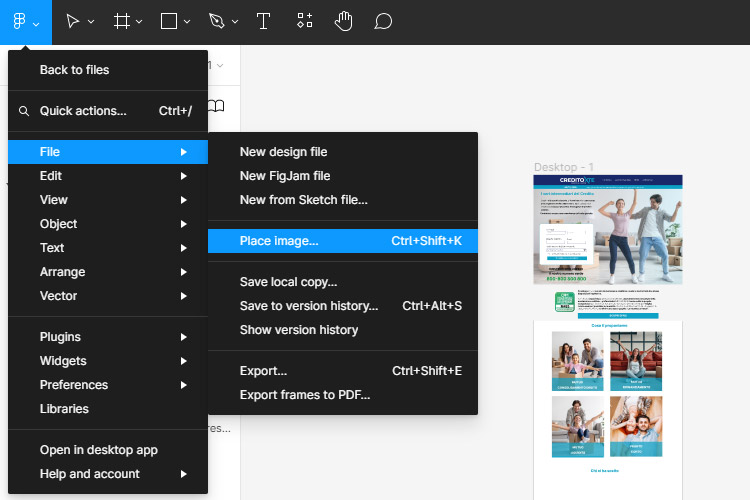
Importazione e Gestione delle Immagini
- Facilità di Importazione: Figma permette di importare facilmente immagini tramite il trascinamento della selezione direttamente nel canvas o utilizzando la funzione di importazione del menu. Supporta vari formati, inclusi JPG, PNG, GIF, e altri.
- Gestione delle Risorse: Puoi organizzare tutte le tue immagini e risorse multimediali in Figma, rendendole facilmente accessibili. Questo è particolarmente utile quando si lavora in team, in quanto tutti possono accedere e utilizzare le stesse risorse, mantenendo la coerenza.
- Modifica delle Immagini: Sebbene Figma non sia un software di editing di immagini, offre alcune funzionalità di base come il ridimensionamento, il ritaglio, l’applicazione di filtri come opacità, sfocatura, e altri.
Ottimizzazione e Performance
- Ottimizzazione delle Immagini: È essenziale ottimizzare le immagini per il web e le applicazioni, per garantire tempi di caricamento rapidi e un’esperienza utente fluida. Figma aiuta in questo, permettendoti di esportare immagini in diversi formati e qualità.
- Rispetto delle Dimensioni del Dispositivo: Figma permette di visualizzare facilmente come le tue immagini e le tue risorse appariranno su diversi dispositivi, aiutandoti a garantire che le dimensioni e le risoluzioni siano appropriate.
Interattività e Prototyping
- Hotspot e Link: Puoi trasformare le immagini in elementi interattivi all’interno dei tuoi prototipi aggiungendo hotspot o link. Questo è utile per creare percorsi utente o flussi di navigazione che simulano un’applicazione o un sito web reale.
- Animazioni e Transizioni: Figma supporta la creazione di transizioni e animazioni tra frame, il che significa che puoi incorporare immagini che cambiano o si animano in risposta all’interazione dell’utente.
Collaborazione e Condivisione
- Commenti e Feedback: Gli stakeholder possono aggiungere commenti direttamente alle tue immagini o design in Figma, facilitando il processo di revisione e iterazione.
- Condivisione delle Risorse: Figma facilita la condivisione di risorse e immagini tra i membri del team, assicurando che tutti abbiano accesso alle versioni più recenti.
- Integrazioni: Figma si integra con altre piattaforme e strumenti, rendendo semplice l’utilizzo delle tue immagini in vari contesti, come presentazioni o documenti di specifica.
Lavorare con immagini e risorse multimediali in Figma è un processo che, se fatto correttamente, può elevare notevolmente la qualità dei tuoi progetti di design. Assicurandoti di gestire, ottimizzare e integrare efficacemente queste risorse, puoi creare design più dinamici, interattivi e coinvolgenti.
Prototipazione in Figma
La prototipazione è una fase fondamentale nel processo di design, poiché consente di trasformare idee in modelli interattivi che possono essere testati e migliorati. Figma offre un ambiente eccellente per la prototipazione, fornendo una gamma di strumenti che facilitano la creazione, il test e l’iterazione dei prototipi. Ecco una panoramica dettagliata di ciascun punto:
Dall’Idea al Prototipo: Un Flusso di Lavoro
- Definizione dell’Idea: Tutto inizia con un’idea o un problema da risolvere. Questa fase include la ricerca, la definizione degli utenti, la mappatura del percorso utente e la creazione di wireframe o bozze.
- Creazione del Design: Utilizzando gli strumenti di disegno di Figma, trasformi i wireframe in design dettagliati, applicando colori, tipografia, immagini e altri elementi UI.
- Assemblaggio del Prototipo: Collega i diversi frame con interazioni e transizioni, simulando l’esperienza utente di un’app o di un sito web.
Aggiunta di Interazioni e Transizioni
- Definizione delle Interazioni: Figma permette di aggiungere interazioni come click, hover, drag, e altri eventi che attivano transizioni tra i frame.
- Personalizzazione delle Transizioni: Puoi personalizzare le transizioni definendo la durata, il ritardo, l’animazione (dissolvenza, scorrimento, zoom, ecc.), e la direzione del movimento.
- Overlay e Modali: Figma supporta la creazione di overlay (come modali o menu) che si sovrappongono al contenuto esistente senza necessitare di un nuovo frame.
Test dei Prototipi con gli Utenti
- Condivisione per il Test: I prototipi possono essere condivisi con gli utenti e gli stakeholder attraverso un link, permettendo loro di interagire con il prototipo da remoto.
- Raccolta di Feedback: Durante o dopo i test, gli utenti possono fornire feedback direttamente in Figma, facilitando la raccolta e l’organizzazione dei feedback.
- Osservazione dell’Interazione: Monitorare come gli utenti interagiscono con il prototipo aiuta a identificare punti di attrito o aree di miglioramento.
Feedback e Iterazione del Design
- Analisi del Feedback: Dopo aver raccolto il feedback, è essenziale analizzarlo per comprendere gli aspetti che funzionano bene e quelli che necessitano di miglioramento.
- Iterazione del Design: In base al feedback, il design viene iterato. Questo processo di miglioramento continua, a volte attraverso diverse fasi, fino a quando il design non soddisfa gli obiettivi prefissati.
- Documentazione: Mantenere una documentazione dettagliata delle versioni del prototipo, dei feedback e dei cambiamenti aiuta tutto il team a rimanere aggiornato e facilita le future iterazioni o i progetti.
Figma non solo facilita la creazione di prototipi dettagliati e interattivi ma promuove anche un processo di collaborazione e iterazione, che è fondamentale per lo sviluppo di soluzioni di design efficaci e centrati sull’utente.
Collaborazione e Condivisione in Figma
La collaborazione è al cuore di ogni progetto di design di successo. Figma trasforma il design in un’attività di squadra, consentendo ai membri del team di lavorare insieme in tempo reale, di condividere feedback e di mantenere una versione accurata della storia del progetto. Ecco una disamina più approfondita di questi aspetti:
Collaborazione in Tempo Reale
- Design Collaborativo: Con Figma, più persone possono lavorare su un file simultaneamente. Puoi vedere gli aggiornamenti in tempo reale, rappresentati da cursori colorati che mostrano chi sta lavorando e su cosa.
- Comunicazione Integrata: Utilizza strumenti di chat o commenti integrati per discutere modifiche, idee o feedback direttamente all’interno del tuo progetto.
- Sessioni di Brainstorming: Le sessioni collaborative consentono ai team di eseguire brainstorming in tempo reale, facilitando la creazione e l’iterazione rapida delle idee.
Gestione dei Commenti e del Feedback
- Commenti Contestuali: Aggiungi commenti specifici direttamente ai design per fornire feedback contestuale. Questo aiuta a mantenere le conversazioni organizzate e pertinenti al lavoro in corso.
- Notifiche e Segnalibri: Ricevi notifiche quando qualcuno commenta il tuo lavoro e utilizza i segnalibri per tenere traccia delle discussioni importanti o dei punti da risolvere.
- Risoluzione dei Commenti: Man mano che i problemi vengono risolti, i commenti possono essere contrassegnati come completati, mantenendo l’area dei commenti pulita e gestibile.
Condivisione di Progetti e Prototipi
- Condivisione con Link: Condividi facilmente i tuoi progetti con i membri del team o con gli stakeholder esterni tramite link, consentendo loro di visualizzare, commentare o modificare.
- Permessi di Accesso: Gestisci chi può vedere o modificare i tuoi progetti assegnando diversi livelli di accesso.
- Presentazioni in Figma: Trasforma i tuoi design in presentazioni interattive che possono essere visualizzate e commentate da tutto il team.
Controllo Versioni e Storico delle Modifiche
- Salvataggio Automatico e Cronologia delle Versioni: Figma salva automaticamente il tuo lavoro e mantiene una cronologia dettagliata delle modifiche, consentendoti di tornare a versioni precedenti se necessario.
- Confronto tra Versioni: Confronta facilmente diverse versioni di un progetto per vedere cosa è cambiato o per recuperare elementi dai backup.
- Annotazioni di Versione: Aggiungi note o annotazioni alle tue versioni per tenere traccia dei cambiamenti significativi o delle milestones del progetto.
Figma rende la collaborazione non solo possibile ma efficiente e produttiva, assicurando che tutti i membri del team siano sincronizzati e concentrati sugli obiettivi comuni del progetto di design.
Librerie e Stili Condivisi
Le librerie e gli stili condivisi sono fondamentali per mantenere la coerenza in progetti di design su larga scala e tra diversi progetti. Figma offre funzionalità robuste che permettono ai team di stabilire e aderire a standard di design unificati attraverso l’uso di librerie di design, stili condivisi e kit di interfaccia utente. Ecco come questi strumenti possono essere utilizzati in modo efficace:
Creazione di una Libreria di Design
- Elementi Riutilizzabili: Centralizza gli asset di design come componenti, icone, colori e stili di testo in una libreria condivisa che può essere utilizzata da diversi progetti e team.
- Aggiornamenti Globali: Quando un elemento della libreria viene aggiornato, la modifica viene propagata a tutti i progetti che utilizzano quell’elemento, garantendo coerenza e efficienza.
- Gestione delle Varianti: Organizza e gestisci varianti di componenti, come bottoni o form, per adattarsi a diversi stati o stili, mantenendo tutto all’interno di una singola libreria di riferimento.
Mantenimento della Coerenza del Design Attraverso i Progetti
- Stili Condivisi: Definisci stili universali per colori, tipografia, effetti e layout che possono essere applicati a qualsiasi elemento del design, assicurando uniformità.
- Scalabilità del Design: Con gli stili e i componenti standardizzati, i nuovi progetti o le estensioni dei progetti esistenti possono essere rapidamente implementati con coerenza.
- Audit di Design: Confronta facilmente i progetti con gli standard della libreria per assicurarti che aderiscano alle linee guida del brand e del design.
Uso e Personalizzazione dei Kit di Interfaccia Utente
- Kit di UI Pre-costruiti: Utilizza kit di interfaccia utente già pronti e personalizzabili, che offrono una vasta gamma di elementi di design pre-progettati per accelerare il processo di sviluppo del design.
- Adattabilità: Adatta e personalizza i kit di UI secondo le specifiche esigenze del tuo progetto o del tuo brand, mantenendo comunque la possibilità di aggiornamenti e coerenza grazie alla connessione con la libreria centrale.
- Esplorazione e Innovazione: Sperimenta nuovi stili di design o soluzioni di interfaccia sfruttando la flessibilità offerta dai kit di UI, senza compromettere la coerenza del design su larga scala.
Utilizzando queste pratiche e strumenti, i team di design possono lavorare in modo più collaborativo e coerente, riducendo i tempi di sviluppo e migliorando la qualità generale del prodotto design.
Integrazioni e Estensibilità
Le integrazioni e l’estensibilità sono aspetti cruciali di Figma che ampliano le sue capacità oltre la semplice progettazione e prototipazione, permettendo ai designer di lavorare con una gamma più ampia di strumenti e flussi di lavoro. Di seguito sono descritte alcune delle funzionalità chiave in questo dominio:
Panoramica delle Integrazioni Disponibili
- Integrazioni di Prodotto: Figma si integra senza problemi con una serie di altre piattaforme popolari come Slack, JIRA, Trello, ecc., facilitando una comunicazione fluida e un coordinamento efficiente tra designer, sviluppatori e altre parti interessate.
- Collaborazione Multi-Tool: Le integrazioni permettono di condividere facilmente mockup, prototipi e altri asset di design direttamente tra diversi strumenti utilizzati all’interno dell’organizzazione, creando un ecosistema di design coeso.
Estendere Figma con Plugin
- Personalizzazione delle Funzionalità: Con i plugin, è possibile personalizzare l’esperienza di Figma aggiungendo funzionalità specifiche che non sono disponibili di default, come la creazione di palette di colori, l’importazione di dati reali, l’utilizzo di icone da librerie esterne, ecc.
- Efficienza del Flusso di Lavoro: I plugin possono automatizzare processi ripetitivi o complessi, risparmiando tempo e riducendo la possibilità di errori, il che è particolarmente utile per compiti come la creazione di mockup responsive o la traduzione di testi.
Automazione e Scripting con Figma API
- Automazione del Design: Le API di Figma permettono di automatizzare svariati aspetti del processo di design, come la generazione di asset, l’aggiornamento di stili, o l’organizzazione di frame, liberando tempo per compiti più creativi.
- Integrazione con le Applicazioni Esterni: Le API consentono anche a Figma di comunicare con altre applicazioni o servizi, permettendo, ad esempio, di importare dati in tempo reale nei tuoi design o sincronizzare i tuoi asset di design con altre piattaforme.
- Personalizzazione e Estensibilità: Con l’accesso alle API, le aziende e i developer possono costruire strumenti personalizzati che si adattano perfettamente ai loro specifici flussi di lavoro e necessità, estendendo le capacità di base di Figma.
Grazie a queste integrazioni e capacità di estensione, Figma non è solo uno strumento di design, ma una piattaforma di design collaborativa che si adatta e si evolve in base alle necessità di team e progetti.
Best Practices
Nell’utilizzo di qualsiasi strumento di design, conoscere e applicare le migliori pratiche può fare una grande differenza nella qualità del lavoro prodotto, nell’efficienza del processo di design, e nella collaborazione all’interno dei team. Ecco alcuni consigli utili e risorse per massimizzare i tuoi sforzi mentre lavori con Figma.
Consigli per un Design Efficace con Figma
- Utilizzare Componenti e Stili: Per mantenere la coerenza nel tuo design, utilizza componenti per elementi che si ripetono e stili per colori, tipografie, e altri attributi fissi. Questo facilita gli aggiornamenti globali e mantiene il tuo design organizzato.
- Organizzazione del File e Nomenclatura: Mantieni i tuoi file e le tue schermate ben organizzati con una nomenclatura chiara e coerente. Questo aiuta tutti i membri del team a capire dove trovare le risorse e come vengono applicate le varie versioni.
- Utilizzo di Frame e Auto Layout: Usa frame per organizzare i tuoi design in diverse schermate o stati, e usa l’auto layout per assicurarti che i tuoi design si adattino dinamicamente al contenuto.
- Prototipazione e Test: Non aspettare fino alla fine per iniziare a prototipare. Usa le funzionalità di prototipazione di Figma per testare le tue idee mentre disegni, e condividi i prototipi con gli utenti o i membri del team per ottenere feedback.
- Risparmio di Tempo con i Plugin: Esplora la biblioteca dei plugin di Figma per trovare strumenti che possono automatizzare o semplificare parti del tuo processo di design.
Risorse Formative e Comunità per gli Utenti di Figma
- Documentazione e Tutorial di Figma: Figma offre una vasta gamma di guide e tutorial nel loro sito web e su piattaforme di apprendimento online. Queste risorse coprono tutto, dalle basi ai concetti avanzati.
- Comunità e Forum: Unirsi a comunità online di Figma, come quelle su Reddit, Discord, o altre piattaforme di social media, può essere utile per scambio di consigli, trucchi, e migliori pratiche.
- Workshop e Webinar: Tenere d’occhio per i workshop o i webinar organizzati da Figma o dagli esperti del settore. Sono ottimi per apprendere nuove competenze e ottenere spunti direttamente dai professionisti. Se vuoi partecipare ai nostri webinar che teniamo ogni settimana contattaci qui.
- Templates e Asset: Esplora la comunità di Figma per trovare template e asset che puoi utilizzare nei tuoi progetti. È una grande fonte di ispirazione e può aiutarti a velocizzare il tuo flusso di lavoro.
Ricorda, la chiave per diventare proficienti in Figma non è solo conoscere lo strumento, ma anche capire come adattare il proprio processo di lavoro per sfruttare al meglio le sue potenti funzionalità. Continua ad apprendere e sperimentare, e non avere paura di chiedere aiuto o consigli alla comunità di Figma quando necessario.
Confronto con Altri Strumenti di Design
Il paesaggio degli strumenti di design digitale è vasto e in continua evoluzione, con Figma, Adobe XD, e Sketch che rappresentano tre delle opzioni più popolari. Ogni strumento ha i suoi punti di forza unici e le sue aree di specializzazione, rendendo importante considerare le esigenze specifiche del tuo progetto o del tuo team quando si sceglie una piattaforma. Ecco un confronto diretto tra questi strumenti:
Figma vs Adobe XD vs Sketch
Figma:
- Collaborazione: Figma brilla per le sue capacità di collaborazione in tempo reale, consentendo a team multipli di lavorare simultaneamente su un progetto.
- Accessibilità: Essendo un’applicazione basata su web, Figma può essere utilizzato su quasi tutti i dispositivi con una connessione a Internet, indipendentemente dal sistema operativo.
- Prototipazione e Handoff: Figma facilita la prototipazione avanzata e include funzionalità di handoff del codice per una transizione senza soluzione di continuità tra design e sviluppo.
Adobe XD:
- Integrazione con Adobe Suite: XD si integra senza soluzione di continuità con altri prodotti Adobe, il che è vantaggioso per gli utenti che già utilizzano questa suite di prodotti.
- Voci e Prototipazione di Animate: Adobe XD offre funzionalità uniche come la prototipazione con comandi vocali e strumenti di animazione avanzati.
- Prestazioni: XD è noto per le sue prestazioni elevate, specialmente durante il lavoro con file di design complessi o di grandi dimensioni.
Sketch:
- Familiarità: Sketch ha una lunga storia ed è ampiamente conosciuto nella comunità di design, con una vasta gamma di risorse e plug-in disponibili.
- Solo Mac: Sketch è disponibile solo per MacOS, il che può essere limitante per i team che utilizzano diversi sistemi operativi.
- Licenza: A differenza di Figma e Adobe XD, Sketch richiede un pagamento una tantum per la licenza software invece di un abbonamento mensile.
Pro e Contro di Figma rispetto ad Altre Soluzioni
Pro:
- Facilità di Collaborazione: La capacità di collaborare in tempo reale è un enorme vantaggio, specialmente per i team remoti.
- Nessuna Installazione: L’accesso tramite browser elimina la necessità di installare il software, rendendo Figma facilmente accessibile.
- Versionamento: Figma memorizza automaticamente le versioni precedenti dei file, permettendo di tornare facilmente a una versione precedente.
Contro:
- Connessione Internet: Essendo basato su cloud, l’uso di Figma richiede una connessione internet stabile e l’esperienza utente può soffrire in condizioni di connettività limitata.
- Meno Plugin: Anche se la libreria di plugin di Figma sta crescendo, potrebbe non essere all’altezza di quella di Sketch in termini di varietà.
- Limite di File Gratuiti: La versione gratuita ha un limite sul numero di progetti che puoi avere, il che potrebbe essere un problema per i freelance o le piccole agenzie con molti clienti.
In definitiva, la scelta tra Figma, Adobe XD, e Sketch dipenderà dalle esigenze specifiche del tuo team, dal tuo budget, dalle preferenze di sistema operativo e dalla tua familiarità con ciascuna piattaforma. È importante valutare attentamente ogni opzione e, se possibile, utilizzare le versioni di prova per comprendere meglio quale strumento si adatta meglio al tuo flusso di lavoro.
Prezzi e Piani di Figma
La scelta di un piano tariffario per uno strumento di design come Figma dipende da vari fattori, tra cui la dimensione del team, le esigenze di collaborazione, e il budget a disposizione. Figma offre diversi piani tariffari, ciascuno con un diverso insieme di funzionalità, per adattarsi a vari scenari di utilizzo. Qui di seguito è riportata una panoramica delle opzioni di prezzo di Figma e alcuni consigli su come scegliere il piano giusto per le tue esigenze.
Opzioni di Pricing
Figma generalmente offre tre piani principali: Free, Professional, e Organization.
- Free: Questo piano è perfetto per i freelancer o i piccoli team che stanno solo iniziando. Offre funzionalità di base come un certo numero di progetti attivi, collaborazione tra due editor, e 30 giorni di versionamento.
- Professional: Questo piano è più adatto a piccole e medie imprese o team di design che necessitano di funzionalità avanzate. Include tutto nel piano Free, oltre a un numero illimitato di progetti, versionamento illimitato, condivisione privata, e commenti avanzati.
- Organization: Ideale per le grandi aziende con molteplici stakeholder, questo piano offre funzionalità di livello enterprise come SSO avanzato, gestione utenti e team, condivisione avanzata, plugin privati, e molto altro ancora.
Scegliere il Piano Giusto in Base alle Esigenze
La scelta del piano giusto richiede una comprensione chiara delle esigenze del tuo team o della tua attività. Ecco alcune considerazioni da tenere a mente:
- Dimensione del Team: Se lavori da solo o fai parte di un piccolo team, il piano Free potrebbe essere sufficiente. Tuttavia, per team più grandi con più stakeholder, i piani Professional o Organization possono essere più appropriati.
- Necessità di Collaborazione: Per i team che necessitano di funzionalità di collaborazione avanzate, come l’editing simultaneo o i commenti avanzati, vale la pena investire in un piano a pagamento.
- Versionamento e Storico delle Modifiche: Se il tuo lavoro richiede un accesso frequente a versioni precedenti dei file o una cronologia dettagliata delle modifiche, considera un piano che offre versionamento illimitato.
- Budget: Naturalmente, il budget è sempre una considerazione. Bilancia le caratteristiche e i benefici di ogni piano con quanto il tuo team o la tua azienda possono permettersi di spendere.
- Sicurezza e Amministrazione: Per le aziende che richiedono elevati livelli di sicurezza o gestione degli utenti, il piano Organization offre controlli amministrativi avanzati e opzioni di sicurezza.
Prima di impegnarti in un piano, potrebbe essere utile sfruttare eventuali periodi di prova gratuiti o demo per esplorare le funzionalità di Figma e determinare se soddisfa le esigenze del tuo team. Ricorda, la scelta giusta dipenderà dalle specifiche esigenze e circostanze della tua squadra o della tua attività.
Prospettive Future e Sviluppi Attesi
Figma sta rapidamente emergendo come uno degli strumenti di design di punta nell’industria grazie alla sua facilità d’uso, accessibilità e potenti funzionalità di collaborazione. Guardando al futuro, ci sono alcune aree chiave di sviluppo e aspettative per il futuro di Figma nel mondo del design digitale.
Novità Recenti e Aggiornamenti del Prodotto
Figma è noto per i suoi aggiornamenti costanti e l’introduzione di nuove funzionalità che migliorano l’esperienza complessiva di design e collaborazione. Di recente, Figma ha introdotto miglioramenti come:
- Componenti interattivi: che permettono ai designer di creare elementi con stati multipli (ad esempio, pulsanti che cambiano aspetto quando vengono cliccati) senza la necessità di duplicare i componenti.
- Miglioramenti nella prototipazione: come transizioni più fluide e nuove opzioni di animazione, che offrono ai designer più libertà nel creare prototipi più vicini al prodotto finale.
- Plugin avanzati e integrazioni: che estendono ulteriormente le capacità di Figma, permettendo una maggiore automazione, integrazione con altri strumenti e applicazioni, e personalizzazione del flusso di lavoro.
Una delle novità più entusiasmanti di Figma è l’introduzione della Modalità Sviluppatore (Dev Mode), progettata per accelerare il processo di passaggio dal design allo sviluppo. Questa modalità innovativa consente ai professionisti di accedere con facilità a misurazioni, specifiche e stili, offrendo anche codice pronto per l’uso produttivo, tutto racchiuso in un unico ambiente conveniente.
Con la Modalità Sviluppatore, Figma mira a rendere il processo di design-to-development più fluido e privo di intoppi. Una caratteristica chiave di questa modalità è lo “stato della sezione”, che indica quali frame sono “pronti per lo sviluppo”, semplificando il processo di verifica e confronto tra le varie versioni di un design. Questa funzionalità assicura che tutti i membri del team siano aggiornati sulle modifiche, promuovendo una maggiore efficienza e collaborazione.
Inoltre, Figma ha potenziato il suo ecosistema integrando strumenti esterni essenziali. Ora, i design in Figma possono essere collegati direttamente al codice dei componenti e alla documentazione per gli sviluppatori grazie alle integrazioni con piattaforme come Jira, Storybook e GitHub. Queste integrazioni stanno rivoluzionando il modo in cui i team di design e sviluppo collaborano, fornendo una transizione senza soluzione di continuità tra le varie fasi del progetto.
Un altro aggiornamento significativo è l’estensione di Figma per Visual Studio Code, che rappresenta un enorme passo avanti nella promozione di una collaborazione interfunzionale. Gli sviluppatori ora possono ispezionare i file, interagire con i designer e ricevere notifiche, tutto senza dover abbandonare il loro ambiente di codifica, rendendo il processo più armonioso e integrato.
Queste novità sottolineano l’impegno di Figma nell’innovare costantemente le sue offerte, rendendo il software sempre più indispensabile per designer e sviluppatori. Con queste funzionalità avanzate, Figma non solo semplifica il processo creativo e tecnico ma anche consolida la sua posizione come leader nel futuro del design digitale.
Figma nel Futuro del Design Digitale
Guardando al futuro, Figma sembra concentrarsi su alcune aree chiave:
- Collaborazione in tempo reale avanzata: Figma intende potenziare ulteriormente le sue funzionalità di collaborazione, rendendo più semplice per i team lavorare insieme in tempo reale, indipendentemente dalla loro ubicazione.
- Intelligenza artificiale e apprendimento automatico: C’è il potenziale per integrare tecnologie più avanzate per automatizzare processi ripetitivi, offrire suggerimenti di design, e forse persino prevedere le tendenze del design.
- Realizzazione e test di prodotti virtuali: Con l’ascesa della realtà virtuale e aumentata, Figma potrebbe espandere le sue capacità per includere la progettazione e il testing in ambienti VR/AR.
- Integrazione più profonda con gli strumenti di sviluppo: Per rendere il passaggio dal design allo sviluppo il più fluido possibile, possiamo aspettarci integrazioni più strette con gli strumenti e le piattaforme di sviluppo.
- Sostenibilità nel design: Con una crescente enfasi sulla sostenibilità, Figma potrebbe introdurre funzionalità che aiutano i designer a fare scelte più sostenibili nel loro lavoro.
Mentre Figma continua a crescere e evolversi, è chiaro che l’obiettivo principale rimarrà quello di rimuovere gli ostacoli alla creatività, facilitare la collaborazione, e fornire ai designer gli strumenti di cui hanno bisogno per creare prodotti straordinari. Nel panorama sempre più digitale di oggi, Figma è ben posizionato per essere uno strumento leader nel futuro del design digitale.
Adobe in Trattative per l’Acquisizione di Figma: Implicazioni e Preoccupazioni sulla Concorrenza
Figma sta emergendo come una forza così rivoluzionaria nel mondo del software di design digitale che ha attirato l’attenzione di giganti del settore come Adobe. Recentemente, Adobe ha proposto un’offerta da 20 miliardi di dollari per acquisire Figma, una mossa che ha suscitato l’interesse e la preoccupazione delle autorità di regolamentazione globali per le possibili implicazioni sulla concorrenza.
La Commissione Europea (EC) ha avviato un’indagine approfondita sull’acquisizione proposta, evidenziando preoccupazioni che tale fusione “potrebbe ridurre la concorrenza nei mercati globali per la fornitura di software di design di prodotti interattivi e per strumenti di creazione di asset digitali”. Questa mossa non è stata una sorpresa, poiché l’enormità dell’accordo e la posizione di Figma come uno dei principali concorrenti di Adobe erano fattori che probabilmente avrebbero attratto un esame scrupoloso.
Le indagini non si limitano all’Europa; anche il Dipartimento di Giustizia degli Stati Uniti e le autorità del Regno Unito stanno esaminando attentamente l’accordo. La preoccupazione principale è che l’acquisizione di Figma da parte di Adobe potrebbe eliminare uno dei principali rivali di Adobe, influenzando negativamente l’intero mercato del software di design. La EC ha descritto Figma come il “leader di mercato indiscusso” per gli strumenti di design di prodotti interattivi e ha sottolineato che è improbabile che emergano altri player “credibili” nel mercato post-acquisizione.
Inoltre, sebbene Adobe sia attualmente il leader per gli strumenti di creazione di asset digitali, Figma funge da significativa “influenza limitante” su Adobe. Acquistando Figma, Adobe potrebbe prevenire la capacità di Figma di continuare il suo ruolo come “concorrente efficace”.
Margrethe Vestager, vicepresidente esecutiva della EC per la politica di concorrenza, ha sottolineato l’importanza di questa indagine, affermando: “Adobe e Figma sono due fornitori leader di software per la comunità creativa nel digitale. Molti utenti e aziende si affidano ai loro strumenti di design digitale per eccellere nel loro lavoro. Con la nostra indagine approfondita, miriamo ad assicurare che gli utenti continuino ad avere accesso ad un ampio ventaglio di strumenti creativi digitali tra cui scegliere.”
Questo sviluppo evidenzia non solo l’impatto trasformativo che Figma ha avuto sul settore del design digitale, ma anche l’importanza di mantenere un ambiente competitivo in cui l’innovazione possa prosperare.
[Fonte]
Conclusione
Riepilogo dei punti chiave
Nella nostra esplorazione di Figma, abbiamo coperto una vasta gamma di caratteristiche, funzionalità e pratiche migliori che fanno di questo strumento una scelta rivoluzionaria nel mondo del design digitale. Abbiamo discusso l’intuitività della sua interfaccia utente, la potenza degli strumenti di disegno vettoriale, e l’importanza dell’uso dei colori e dei gradienti. Abbiamo anche esaminato la facilità con cui si possono gestire immagini e risorse multimediali, creare prototipi interattivi, e l’efficacia della collaborazione in tempo reale.
Oltre a ciò, abbiamo considerato la profondità delle librerie e degli stili condivisi, come Figma si integra con altri strumenti e sistemi, e abbiamo confrontato le sue capacità con quelle di altri strumenti di design prevalentemente utilizzati. Abbiamo anche toccato temi come i piani di prezzo di Figma e come scegliere il più adatto alle proprie esigenze.
L’attuale prospettiva di acquisizione da parte di Adobe solleva alcune domande interessanti sul futuro di Figma e sulle implicazioni per il mercato del design digitale. Nonostante ciò, Figma continua a innovare, come dimostrato dalle recenti novità e aggiornamenti del prodotto, in particolare le funzionalità volte a migliorare la collaborazione tra designer e sviluppatori.
Considerazioni finali e riflessioni personali
Concludendo, Figma non è solo uno strumento di design; è un ecosistema che supporta la creatività, la collaborazione e la comunicazione tra i professionisti del design. La sua capacità di funzionare come una piattaforma unificata per i team di design lo rende unico nel suo genere.
La potenziale acquisizione da parte di Adobe potrebbe cambiare il panorama competitivo, ma ciò che rimane costante è l’innovazione che Figma porta nel mondo del design. È essenziale, quindi, rimanere aggiornati con le ultime novità, imparare da una varietà di risorse e, cosa più importante, continuare a sperimentare con gli strumenti a disposizione per realizzare visioni creative che vadano oltre i confini tradizionali.
Indipendentemente da come si evolveranno le dinamiche del mercato, Figma ha già lasciato un segno indelebile nell’industria, mostrando come la flessibilità, l’accessibilità e la collaborazione efficace siano la chiave per guidare il futuro del design digitale.












0 commenti